E. paslaugų tinkamumo naudotojams metodika
Problemų sprendimo gairės
Problemų sprendimo gairės išvardina 111 dažnai pasitaikančių situacijų, kai pažeidžiami tinkamumo naudotojams geros praktikos reikalavimai. Šis sąrašas skirtas greitam e. paslaugos naudotojo sąsajos tinkamumo įvertinimui.
1. Įvadas
Šios E. paslaugų tinkamumo problemų sprendimo gairės (toliau – Gairės) yra skirtos projektų, įgyvendinamų Ekonomikos augimo veiksmų programos 3 prioriteto „Informacinė visuomenė visiems“ lėšomis, vykdytojams (toliau – Projektų vykdytojai) paaiškinti, kaip spręsti dažnai pasitaikančias viešųjų e. paslaugų tinkamumo naudotis problemas.
Šios Gairės taip pat gali būti naudojamos ir kitų viešųjų e. paslaugų tinkamumo naudotis užtikrinimui.
Gairėse aprašytos praktinės situacijos ir sprendimo būdai, kurie taip pat yra aktualūs ir svetainių administratoriams, komunikacijos specialistams, bei turinio autoriams.
Gairėmis siekiama padėti:
- Identifikuoti dažniausiai pasitaikančias e. paslaugų tinkamumo naudotis problemas.
- Suformuluoti tinkamumo reikalavimus e. paslaugos kūrimo paslaugų teikėjams.
- Kūrimo metu atlikti e. paslaugos naudotojo sąsajos tinkamumo naudotis vertinimą.
- Išvengti dažniausiai pasitaikančių tinkamumo naudotis problemų, kurios atsiranda e. paslaugos priežiūros metu.
- Vykdyti periodinį tinkamumo naudotis vertinimą e. paslaugos priežiūros metu.
- Užtikrinti tarptautinius reikalavimus ir standartus atitinkantį e. paslaugų tinkamumą naudotis.
Šis dokumentas skirtas naudoti kartu su „E. paslaugų tinkamumo naudotojams metodika”, bei „E. paslaugų tinkamumo problemų patikros lapu”.
Į viršųŠis dokumentas tinka naudoti įvairiuose „E. paslaugų tinkamumo naudotojams metodikos” etapuose:
- Idėjos etape: atliekant tyrimus gairės padeda identifikuoti analizuojamų idėjų ir alternatyvių bei susijusių e. paslaugų tinkamumo naudotis problemas.
- Projektavimo etape: gairės padeda formuluoti tinkamumo reikalavimus ir atlikti naudotojo sąsajos schemų tinkamumo vertinimus.
- Realizavimo etape: gairės padeda atlikti interaktyvaus naudotojo sąsajos prototipo tinkamumo vertinimus, formuluoti naudoto sąsajos gairių dokumentą, tikrinti, ar sukurtuose e. paslaugos sprendimuose nėra tipiškų tinkamumo naudotojams klaidų.
- Priežiūros etape: gairės padeda atlikti reguliarius e. paslaugos tinkamumo naudotojams vertinimus, bei tikrinti ar e. paslaugos elementų pakeitimai, atlikti priežiūros metu, neprieštarauja tinkamumo reikalavimams.
- Modernizavimo etape: vadovaujanti gairėmis tikrinama ar modernizuojant e. paslaugą nėra daroma tipiškų tinkamumo naudotojams klaidų.
2. Sąvokos
- Akutė
-
(angl. radio box) Mažas skritulėlis, kurio galimos būsenos yra pažymėtas arba nepažymėtas, ir esantis tokių akučių grupėje, iš kurių tik viena gali būti pažymėta.
- Dialogo langas
-
(angl. dialog box) Ekrane patekiamas langas, kuris atkreipia naudotojo dėmesį ir reikalauja atlikti tam tikrus veiksmus norint pratęsti darbą su sistema. Dialogo lange galima pateikti informaciją, reikalingą tolesniam sistemos darbui: ką nors patvirtinti, įvesti informaciją, pažymėti langelius, akutes ir pan.
- Duomenų lentelė arba
lentelė -
(angl. datagrid) Duomenų atvaizdavimo būdas, kai duomenys išdėstomi stulpeliais ir eilutėmis.
- Išskleidžiamasis
sąrašas -
(angl. drop-down list) Sąrašas, kuriame matomas tik vienas elementas. Norint pamatyti kitus sąrašo elementus, reikia jį išskleisti, dažniausiai spustelint šalia esantį mygtuką arba matomą elementą.
- Kadras
-
(angl. frame) Lango dalis (stačiakampė, gali būti apvesta rėmeliu).
- Langas
-
(angl. window) Kompiuterio ekrano sritis, kurioje pateikiamas dokumentas arba kita informacija (pranešimas, meniu ir pan.). Ekrane gali būti keli langai, vienas langas gali būti kitame lange.
- Meniu
-
(angl. menu) Funkcijų arba jų grupių, vadinamų meniu elementais arba meniu punktais, pavadinimų sąrašas. Iš meniu galima pasirinkti norimą elementą. Jeigu pasirinktas elementas yra operacijos pavadinimas, tai atliekama ta operacija. Jei elementas yra operacijų grupės pavadinimas (naujas meniu), tai išskleidžiamas tos grupės operacijų sąrašas, iš kurio reikia toliau rinktis.
- Mygtukas
-
(angl. button) Ekrane pavaizduotas mygtuko paveikslėlis, kurį paspaudus pelės klavišu vykdomas tam tikras veiksmas – komanda.
- Nuoroda
-
(angl. hyperlink) Nurodymas į kitą vietą tame pačiame dokumente, į kitą dokumentą (ir galbūt pažymėtą vietą tame dokumente) arba į interneto išteklių.
- Piktograma
-
(angl. icon) Paveikslėlis ekrane simbolizuojantis tam tikrą informaciją, būseną, komandą, dokumentą, katalogą, failą, diską ir pan.
- Rodyklė
-
(angl. pointer) Pelės judėjimą atvaizduojanti rodyklė arba kitoks ženklelis.
- Sąrašo langelis
-
(angl. list box) Sąrašas, kuriame galima peržiūrėti ir iš jo pasirinkti norimą(-us) elementą(-us).
- Skenavimas žvilgsniu
-
(angl. scanning) Greita informacijos paieška, kurios metu naudotojai ieško reikšminės informacijos, neskaitydami ištisinio teksto nuo pradžių.
Bandymais įrodyta, kad naudotojai žymiai greičiau suranda dominančią informaciją ir suvokia esmę, kai informacija pateikta struktūrizuotai, tekste išskirtos reikšminės antraštės, paryškinti žodžiai ir svarbūs elementai. - Tekstinis laukas
-
(angl. text box) Informacijos įvedimui skirtas įrašo laukas.
- Žymimasis langelis
-
(angl. check box) Mažas kvadratinis langelis, kurio galimos būsenos yra pažymėta arba nepažymėta. Pažymėto langelio viduje būna varnelė, kryžiukas arba kitoks ženklas.
- Žymeklis
-
(angl. cursor) Mažas ženklelis monitoriaus ekrane, dažniausiai mirksintis status brūkšnelis, stačiakampis arba pabraukimo brūkšnelis, rodantis vietą, kur bus rašomas klaviatūra renkamas ženklas, arba vietą, kurioje vyksta kitoks veiksmas.
Šiame skyrelyje pateikiamos dažniausiai naudojamos techninės sąvokos. Kitos, bendrosios sąvokos, atitinka sąvokas, naudojamas dokumente „E. paslaugų tinkamumo naudotojams metodika”.
















3. Tinkamumo problemų sprendimo gairės
Šiame skyriuje pateikiamos praktinės ir dažniausiai pasitaikančios tinkamumo naudotis problemos ir jų sprendimo būdai.
Gairės į skyrelius suskirstytos pagal naudotojo sąsajos elementus. Gairėse pateikiamas konkrečios problemos įvardinimas, sprendimo būdas ir išsamesnis paaiškinimas, taip pat „prasti” ir/arba „geri” pavyzdžiai. Ar pateikiamas “geras”, ar “prastas” pavyzdys (ar abu) priklauso nuo problemos pobūdžio – atrinkti geriausiai problemos esmę atskleidžiantys pavydžiai.
Norėdami efektyviai įgyvendinti šias Gaires, atsižvelkite į e. paslaugos specifiką ir taikykite ne pavienes ir atsitiktines gaires, bet visą jų grupę, aprašytą skyrelyje.
Kompleksiškai išsprendus Gairėse pateiktas problemines situacijas, bus pagerinti visi tinkamumo naudotis rodiklai:
- žmogiškųjų išteklių rodikliai – naudotojų pasitenkinimas paslauga bei e. paslaugos naudojimo sklaida;
- infrastruktūriniai rodikliai – informacinės sistemos (ir kitų infrastruktūros elementų, jei tokie yra) tinkamumas, greitis ir patikimumas, naudotojams atliekant veiksmus pagal esminius naudojimo scenarijus;
- komunikacijos rodikliai – informacijos, naudojamos e. paslaugos teikime bei sukuriamos e. paslaugos teikimo metu, aiškumas, suprantamumas jos naudotojams.
Išsami informacija apie rodiklius pateikiama „E.paslaugų tinkamumo naudotojams metodikoje” skyrelyje „Vertinimo rodiklių sistema”.
Į viršų3.1. Titulinis puslapis
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su titulinio puslapio dizainu ir esmine svetainės informacija.
3.1.1. Gerai matomoje titulinio puslapio vietoje nepateikti esminiai pasirinkimai
Ką atlikti?
Tituliniame puslapyje pateikite esminius pasirinkimus, kad naudotojams nereikėtų jų ieškoti tarp meniu punktų bei užeiti į antrą arba trečią meniu lygį.
Pavyzdys
Pavyzdyje matomas geras sprendimas, kuriame visos svarbiausios svetainės kategorijos ir skyreliai pateikti titulinio puslapio lygyje.

3.1.2. Trūksta esminių faktų apie svetainės tikslus ir vertę naudotojams
Ką atlikti?
Pateikite trumpą svetainės apibūdinimą arba šūkį, kuris leistų be didelių pastangų suvokti svetainės paskirtį, tikslus ir vertę naudotojams.
Pavyzdys
Pavyzdyje gerai matomas svetainės šūkis, apibūdinantis svetainės paskirtį ir tikslus.

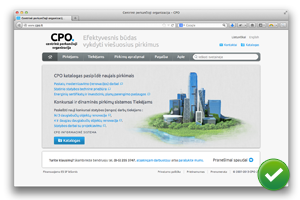
3.1.3. Titulinis puslapis nepasiekiamas iš bet kurio kito svetainės puslapio
Ką atlikti?
Sukurkite elementus, kurie vestų į titulinį puslapį iš bet kurio kito svetainės puslapio ir naudotojai jais galėtų pasinaudoti be didesnių pastangų.
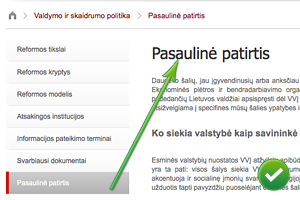
Pavyzdys
Pavyzdyje gerai įgyvendinti keli būdai, leidžiantys naudotojams pasiekti titulinį puslapį. Vienas būdas - svetainės logotipas su nuoroda į titulinį puslapį, kitas būdas - meniu pasirinkimas „Pradinis”.

3.1.4. Titulinis puslapis nesiskiria nuo vidinių puslapių
Ką atlikti?
Sukurkite vizualų sprendimą, kuris leistų naudotojams ypač aiškiai atskirti tiulinį puslapį nuo vidinių.
Pavyzdys
Pavyzdyje matomas geras titulinis puslapis, kuris akivaizdžiai skiriasi nuo vidinių puslapių.

3.1.5. Titulinis puslapis netelpa į matomą ekrano zoną
Ką atlikti?
Sutalpinkite svarbiausią informaciją taip, kad ji tilptų į matomą ekrano zoną ir tituliniame puslapyje būtų minimaliai naudojama vertikalios slinkties juosta.
Rekomenduojamas titulinio puslapio aukštis - ne daugiau kaip 1500 pikselių.
Pavyzdys
Pavyzdyje matomas geras sprendimas, kuriame visas titulinis puslapis telpa į matomą ekrano zoną ir pasiekiamas, nenaudojant slinkties juostos.

3.1.6. Šoniniai meniu blokai pločiu nesiskiria nuo pagrindinio bloko
Ką atlikti?
Jei titulinio puslapio struktūroje numatyti šoniniai blokai, užtikrinkite, kad jie būtų ženkliai siauresni nei pagrindinis turinio blokas.
Pavyzdys
Pavyzdyje matomas geras sprendimas, kuriame šoniniai blokai yra siauri ir leidžia naudotojams suvokti, kad jie yra pagalbiniai navigaciniai elementai.

3.2. Meniu ir navigacija
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su meniu ir navigacijos elementų dizainu, struktūra bei valdymu.
3.2.1. Meniu punktų pavadinimai dviprasmiškai nusako jų turinį
Ką atlikti?
Užtikrinkite, kad meniu punktai vienareikšmiškai nusakytų turinį ir naudotojams nereikėtų abejoti dėl abstrakčių pavadinimų.
Pavyzdys
Pavyzdyje pateiktas prastas sprendimas, kuriame bereikšmiai ir abstraktūs meniu pavadinimai („Informacija”, „Verta žinoti”) verčia spėlioti dėl pasirinkimo ir gali klaidinti naudotojus.

3.2.2. Meniu punktų ir paspaudimų skaičius nėra optimizuotas
Ką atlikti?
Įgyvendinkite meniu sprendimą, kuriame naudotojams būtų pateiktas minimalus įmanomas meniu punktų skaičius ir minimalus įmanomas paspaudimų skaičius, reikalingas veiksmams su meniu atlikti.
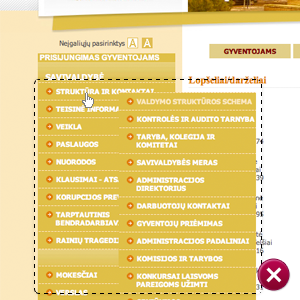
Pavyzdys
Pirmame pavyzdyje matomas prastas meniu, kuriame per didelis meniu punktų skaičius apsunkina informacijos suradimą.
Antrame pavyzdyje matomas geras meniu sprendimas, kuriame yra ne daugiau kaip 7 punktai. Norint pasiekti reikiamą skyrelį, pakanka užvesti pelę ir vieną kartą spustelėti pasirinktą punktą.


3.2.3. Vidinių puslapių meniu sudaryti vien iš nuorodų į dokumentus arba išorinius puslapius
Ką atlikti?
Užtikrinkite, kad vidiniuose puslapiuose esantys meniu punktai vestų į kitus svetainės puslapius, pateikiamus HTML formatu. Pasirūpinkite, kad nuorodos į kitus puslapius ir punktai, susieti su dokumentų atsisiuntimu, vizualiai skirtųsi.
Pavyzdys
Pavyzdyje prastai įgyvendintas vidinio puslapio meniu, kuriame dauguma punktų tiesiogiai susieti su dokumentais, todėl naudotojai, tikėdamiesi atverti puslapį, inicijuoja netikėtą šioje vietoje dokumento atsisiuntimo veiksmą arba nukreipimą į kitą svetainę.

3.2.4. Meniu punktų pavadinimai prasideda vienodais žodžiais
Ką atlikti?
Užtikrinkite, kad meniu punktai prasidėtų skirtingais reikšminiais žodžiais ir naudotojai galėtų atskirti meniu punktus pagal pirmąsias reikšmines raides.
Pavyzdys
Pavyzdyje pateiktas prastas sprendimas, kuriame meniu punktų pavadinimai prasideda vienodais žodžiais ir todėl naudotojams reikia atidžiai perskaityti visą meniu pavadinimą.

3.2.5. Navigaciniai elementai nėra sugrupuoti ir vizualiai išskirti
Ką atlikti?
Užtikrinkite, kad navigaciniai elementai būtų sugrupuoti, o navigacinių elementų grupės vizualiai skirtųsi viena nuo kitos.
Pavyzdys
Pavyzdyje gerai įgyvendinta navigacija, kur navigaciniai elementai yra sugrupuoti, o navigacinių elementų grupės vizualiai skiriasi.

3.2.6. Neaišku, kurie meniu punktai yra paspaudžiami
Ką atlikti?
Įgyvendinkite meniu sprendimą, kad naudotojams, neužvedus pelės, būtų aišku, kurie meniu punktai yra paspaudžiami.
Pavyzdys
Pirmame pavyzdyje matomas prastas meniu apipavidalinimas, nes meniu punktai neatskirti vienas nuo kito, atrodo kaip ištisinis tekstas ir neužvedus pelės nėra aišku, kurie yra paspaudžiami.
Antrame pavyzdyje matomas geras meniu apipavidalinimas, kuris akivaizdžiai sufleruoja apie paspaudžiamus meniu punktus.


3.2.7. Visas meniu nėra valdomas vien tik paspaudimais
Ką atlikti?
Įgyvendinkite meniu valdymą, kad jo išskleidimas veiktų vienareikšmiškai, naudojant tik paspaudimo veiksmą (pele kompiuterio ekrane arba ekrano prilietimu planšetiniuose kompiuteriuose).
Pavyzdys
Pavyzdyje matomas prastas meniu valdymas, nes išskleidimas suveikia automatiškai, užvedus žymeklį virš meniu punkto. Naudotojams reikia užvesti žymeklį virš norimo meniu pasirinkimo, ką padaryti neįmanoma planšetinių kompiuterių liečiamuose ekranuose.

3.2.8. Ilguose puslapiuose nėra nuorodų su puslapio turiniu
Ką atlikti?
Ilgų puslapių pradžioje įgyvendinkite puslapio turinį su nuorodomis kad naudotojai galėtų greitai „peršokti” į dominančias puslapio vietas.
Pavyzdys
Pavyzdyje matomas geras ir kompaktiškas puslapio turinys, leidžiantis greitai „peršokti” į dominančias puslapio vietas.

3.2.9. Nėra svetainės žemėlapio
Ką atlikti?
Jei svetainė yra didelės apimties ir sudėtingos struktūros, pateikime svetainės žemėlapį, kuris leistų naudotojams be didesnių pastangų suvokti visą svetainės apimtį ir struktūrą.
Pavyzdys
Pavyzdyje matomas geras sprendimas, kuriame svetainės žemėlapis atlieka supaprastintos ir alternatyvios navigacijos funkciją, kuri ypač naudinga naujiems naudotojams, bet netrukdo ir esamiems.

3.2.10. Nėra pateikiama buvimo svetainėje vieta
Ką atlikti?
Kiekviename puslapyje nurodykite buvimo svetainėje vietą, kuri padėtų nuolatiniams naudotojams atlikti užduotis efektyviau, o atsitiktiniams naudotojams, padėtų susiorientuoti.
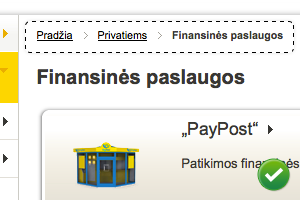
Pavyzdys
Pavyzdyje gerai vaizuojama buvimo svetainėje vieta, kuri leidžia naudotojams orientuotis bendroje svetainės struktūroje ir patekti į aukštesnį pagal struktūrą skyrelį arba į titulinį puslapį.

3.3. Puslapio šablonas
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su puslapio šablono dizainu ir elementų išdėstymu.
3.3.1. Puslapio elementai išdėstyti ne pagal svarbą naudotojams
Ką atlikti?
Užtikrinkite, kad visuose puslapiuose elementai būtų išdėstyti pagal svarbą naudotojams, pradedant svarbiausiais elementais puslapio viršuje kairėje ir baigiant mažiau svarbiais, puslapio apačioje dešinėje.
Pavyzdys
Pavyzdyje matomas geras puslapio elementų išdėstymas. Viršuje pateikti svarbiausi elementai – svetainės antraštė, paieška, meniu, žemiau kairėje – pagrindinė informacija, dešiniame šone – papildoma informacija.

3.3.2. Puslapio turinys yra suspaustas ir perkrautas
Ką atlikti?
Užtikrinkite, kad puslapiuose pateiktas turinys būtų nesuspaustas ir neperkrautas pertekline informacija.
Pavyzdys
Pirmame pavyzdyje turinys pateiktas prastai, suspaustas ir perkrautas.
Antrame pavyzdyje turinys pateiktas gerai, neperkrautas ir leidžia naudotojams atlikti skenavimą žvilgsniu, greitai surasti dominančią informaciją.


3.3.3. Puslapiuose naudojami skirtingi informacijos išdėstymo būdai
Ką atlikti?
Užtikrinkite, kad skirtinguose puslapiuose būtų naudojamas tas pats puslapio šablonas ir pateikiama informacija būtų išdėstyta vienoda tvarka.
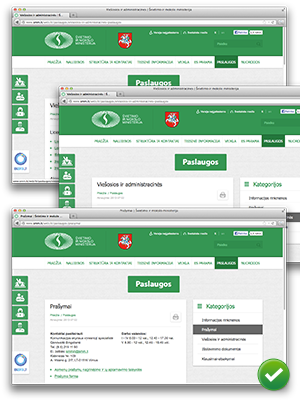
Pavyzdys
Pavyzdyje yra gerai įgyvendintas puslapio šablonas. Naudotojai, patekę į skirtingas svetainės vietas, mato tokį patį informacijos išdėstymą ir tokius pačius puslapio elementus. Tai leidžia greičiau susikoncentruoti ties dominančia informacija, o ne iš naujo gilintis į išdėstymo logiką.

3.3.4. Puslapyje yra nereikalingų tuščių erdvių ir tarpų
Ką atlikti?
Stentikės sumažinti nereikaligas tuščias erdves (vietos be teksto ir be kitų puslapio elementų) bei tarpus (tarp antraščių, teksto blokų ir kitų puslapio elementų), kad nereikėtų bereikalingai slinkti puslapį aukštyn arba žemyn.
Pavyzdys
Pavyzdyje yra prastai įgyvendinta apatinė puslapio dalis, kurioje yra tuščia erdvė. Naudotojai turi bereikalingai naudotis vertikalia slinkties juosta.

3.3.5. Puslapio elementai išdėstyti netvarkingai
Ką atlikti?
Puslapio elementus (teksto blokus, eilutes, stulpelius, sąrašų skirtukus, žymimuosius langelius ir kt.) išdėstykite tvarkingai, sulygiuokite vienoda tvarka.
Pavyzdys
Pavyzdyje matomas prastas puslapio elementų išdėstymas, kur elementai išdėstyti ir sulygiuoti chaotiškai, todėl sulėtina informacijos suradimą ir suvokimą (naudotojams yra sudėtinga suprasti išdėstymo tvarką ir informaciją skenuoti žvilgsniu).

3.3.6. Puslapių pavadinimai nėra unikalūs ir apibendrinantys
Ką atlikti?
Kiekviename svetainės puslapyje pateikite unikalų, reikšminį ir puslapio turinį apibendrinantį puslapio pavadinimą, kurį naudotojai matytų naršyklės lango pavadinimo vietoje ir puslapio turinyje. Užtikrinkite, kad šiose vietose būtų naudojamas tas pats pavadinimas.
Pavyzdys
Pavyzdyje yra gerai pateikti puslapių pavadinimai. Kiekviename puslapyje jie unikalūs, todėl naudotojai gali be didelių pastangų atskirti vieną puslapį nuo kito.
Šiuos pavadinimus naudotojai taip pat mato paieškų sistemų rezultatuose, bei asmeninių nuorodų (angl. bookmarks) sąrašuose.

3.3.7. Naudojama horizontalios slinkties juosta
Ką atlikti?
Užtikrinkite, kad svetainės puslapių plotis tilptų į matomą ekrano zoną ir nereikalautų naudoti horizontalios slinkties juostą.
Pavyzdys
Pavyzdyje yra prastai įgyvendintas puslapio elemento plotis, todėl naudotojams norint perskaityti informaciją elemento dešinėje reikia naudoti horizontalios slinkties juostą.

3.3.8. Ilguose puslapiuose nėra įgyvendintas puslapiavimas
Ką atlikti?
Ilgus puslapius suskaidykite į trumpesnius ir pateikite valdymo elementus, kurių pagalba naudotojai galėtų pasirinkti puslapį pagal numerį, peršokti į pirmą arba paskutinį puslapį.
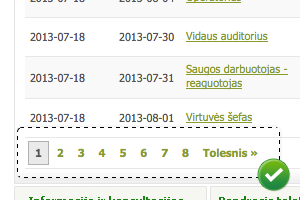
Pavyzdys
Pavyzdyje yra gerai įgyvendintas ilgo naujienų sąrašo pateikimas, kur kiekviename puslapyje pateikiama po 10 naujienų ir naudotojai gali pasirinkti ankstesnį arba tolimesnį puslapį, pasinaudodami valdymo elementu su puslapių numeriais.

3.4. Turinio struktūra
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su turinio dizainu, struktūra bei informacijos pateikimu.
3.4.1. Turinys išdėstytas nelogiškai
Ką atlikti?
Išdėstykite turinį kiekviename puslapyje taip, kad jis būtų nuoseklus ir logiškas naudotojų supratimu.
Pavyzdys
Pavyzdyje yra gerai išdėstytas turinys, nes skyreliai suskirstyti ir sunumeruoti, todėl naudotojai gali be didesnių pastangų suvokti struktūrą ir eiliškumą.

3.4.2. Turinys nepritaikytas skenavimui žvilgsniu
Ką atlikti?
Puslapio turinį pateikite su trumpomis antraštėmis ir frazėmis, trumpais sakiniais, bei žodžių išskyrimais, kad naudotojai galėtų greitai atrasti reikšminę informaciją.
Pavyzdys
Pavyzdyje turinys yra gerai pritaikytas skenavimui žvilgsniu, todėl naudotojai, neskaitydami ištisinių tekstų, gali greičiau atrasti reikšminę informaciją.

3.4.3. Pateikiama nereikalinga informacija
Ką atlikti?
Pašalinkite iš turinio elementus, kurie nėra tie-siogiai susiję su peržiūrimo puslapio pagrindiniu turiniu.
Pavyzdys
Pavyzdyje yra prastai pateikta informacija, nes nereikalingi ir pertekliniai elementai apsunkina pagrindinės informacijos išskyrimą.

3.4.4. Būtina informacija nepateikiama ten, kur jos reikia
Ką atlikti?
Užtikrinkite, kad turinio supratimui reikalinga informacija būtų pateikiama matomoje ekrano zonoje, ten kur jos reikia ir nereikalautų naudotojų ieškoti paaiškinimų kitoje puslapio vietoje.
Pavyzdys
Pavyzdyje yra prastai pateiktos lentelės antraštės, kurios reikalingos suprasti lentelės turinį. Jos prapuola paslinkus puslapį žemyn ir naudotojams reikia įsiminti sudėtingus antraščių pavadinimus arba nuolat paslinkti puslapį į viršų.

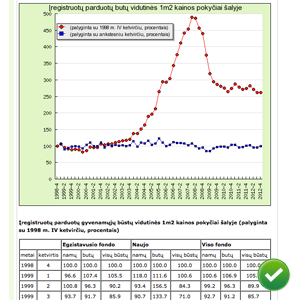
3.4.5. Nėra galimybės palyginti sprendimo priėmimui reikalingą informaciją
Ką atlikti?
Užtikrinkite, kad sprendimo priėmimui reikalingą informaciją galima analizuoti, suvokti panašumus ir skirtumus, informacijos tarpusavio ryšį, nereikalaujant naudotojų įsiminti pagalbinės informacijos arba ieškoti jos kitoje vietoje.
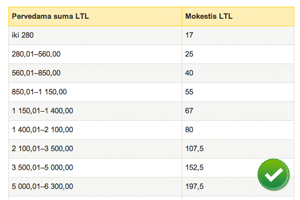
Pavyzdys
Pavyzdyje gerai įgyvendintas kainų palyginimas, todėl naudotojai, neišeidami iš puslapio gali suvokti paslaugų panašumus ir skirtumus, bei greičiau priimti sprendimą.

3.4.6. Antraščių pavadinimai netikslūs ir neapibūdina susijusio turinio
Ką atlikti?
Užtikrinkite, kad antraščių pavadinimai būtų informatyvūs, suprantami naudotojams, bei tiksliai apibūdintų turinį.
Pavyzdys
Pavyzdyje gerai suformuluoti antraščių pavadinimai, jie apibūdina susijusį turinį, todėl naudotojai gali greičiau išskirti ir suvokti reikšminę informaciją.

3.4.7. Antraštės puslapyje išdėstytos ne pagal dydį
Ką atlikti?
Užtikrinkite, kad antraštės puslapio struktūroje būtų išdėstytos pagal dydį, pradedant svarbiausia antrašte „h1” ir baigiant mažiau svarbia „h6”.
Pavyzdys
Pavyzdyje gerai įgyvendintas antraščių išdėstymas, pagal kurių dydį naudotojai gali greičiau suvokti pateikiamos informacijos struktūrą ir svarbą.

3.4.8. Kategorijų pavadinimai netikslūs ir neapibūdina jų turinio
Ką atlikti?
Užtikrinkite, kad kategorijų pavadinimai, apjungiantys nuorodas, būtų suprantami naudotojams bei tiksliai apibūdintų turinį, kuris pateikiamas nuorodų viduje.
Pavyzdys
Pavyzdyje gerai suformuluoti kategorijų pavadinimai, jie tiksliai apibūdina susijusių nuorodų informaciją, yra suprantami, todėl naudotojai gali greičiau ir be klaidingų pasirinkimų rasti dominančią informaciją.

3.4.9. Susiję turinio elementai nesugrupuoti vizualiai
Ką atlikti?
Sugrupuokite susijusius turinio elementus vizualiai kad naudotojams nereikėtų skirti papildomo laiko skaitymui ir savarankiškam jų tarpusavio ryšio nustatymui.
Pavyzdys
Pavyzdyje yra gerai grupuojamos rubrikos. Susijusi informacija apjungta į meniu elementus, kurie pasiekiami vienu pelės spustelėjimu, todėl naudotojai gali greičiau suprasti pateiktos informacijos tarpusavio ryšį.

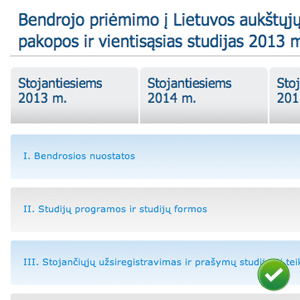
3.4.10. Skirtingoms tikslinėms grupėms atskirai nepateiktas turinys
Ką atlikti?
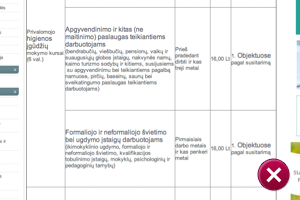
Jei svetainės naudotojai yra iš skirtingų tikslinių naudotojų grupių, parenkite ir pateikite turinį kiekvienai grupei atskirai.
Pavyzdys
Pavyzdyje gerai įgyvendintas turinys. Jis atskirtas ir pateiktas kiekvienai tikslinei naudotojų grupei atskirai, todėl naudotojai gali lengviau ir greičiau įdentifikuoti jiems skirtą informaciją.

3.4.11. Informacija nepateikta įprastu naudotojams formatu
Ką atlikti?
Datą, laiką bei kitus matavimo vienetus pateikite taip, kad naudotojams nereikėtų atlikti konvertavimo arba perskaičiavimo.
Pavyzdys
Pavyzdyje matomas prastas informacijos pateikimas, nes, svetainė skirta lietuviškai naudotojų auditorijai, o datos ir laiko formatas, bei kitų elementų pateikimas labiau įprastas amerikietiškai naudotojų auditorijai.

3.4.12. Informacija nepritaikyta spausdinimui
Ką atlikti?
Išdėstykite ir suformatuokite svetainėje pateikiamą informaciją taip, kad naudotojai galėtų lengvai perskaityti ją ir svetainėje, ir atspausdintoje versijoje.
Pavyzdys
Pavyzdyje yra matomas prastas formatavimas, nes pasirinkus spausdinti puslapį, matoma spausdinimui nepritaikyta versija.

3.5. Teksto rašymas ir formatavimas
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su sąvokų naudojimu, teksto ruošimu internetui, struktūrizavimu ir apipavidalinimu.
3.5.1. Naudojami per ilgi sakiniai
Ką atlikti?
Sumažinkite žodžių skaičių sakinyje ir sakinių skaičių paragrafuose.
Pavyzdys
Pavyzdyje yra gerai pateiktas sakinių ilgis ir paragrafų apimtis.

3.5.2. Eilutės ilgesnės nei 75 simboliai
Ką atlikti?
Užtikrinkite tekstinių blokų plotį ir šrifto dydį taip, kad eilutėje būtų ne daugiau kaip 75 simboliai su tarpais (matuojant maždaug 12 dydžio šriftą).
Pavyzdys
Pavyzdyje yra gerai pateikiamas tekstas. Eilutės yra pakankamai trumpos, todėl naudotojai gali greičiau jas perskaityti arba atlikti skenavimą žvilgsniu.

3.5.3. Ilgo ištisinio teksto pradžioje nėra apibendrinimo
Ką atlikti?
Kiekvieno ištisinio teksto pradžioje pateikite ir išskirkite įvadinį sakinį, kuriuo būtų apibendrintas žemiau enantis ilgas tekstas.
Pavyzdys
Pavyzdyje yra gerai pateiktas ištisinis tekstas. Naudotojams nereikia skaityti ir analizuoti viso teksto, norint suvokti jo apimtį ir paskirtį.

3.5.4. Antraštės, pavadinimai ir tekstai parašyti vien didžiosiomis raidėmis
Ką atlikti?
Užtikrinkite, kad antraštės, pavadinimai ir ištisiniai tekstai būtų parašyti standartinėmis sakinio raidėmis kad naudotojai galėtų be didesnių pastangų perskaityti.
Pavyzdys
Pavyzdyje prastai įgyvendintos antraštės, nes vien didžiosios raidės ilguose tekstuose sumažina skaitymo greitį.

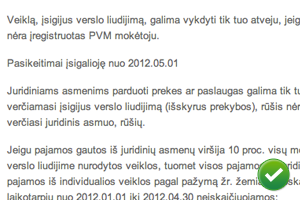
3.5.5. Ištisiniame tekste nėra išskirti svarbūs žodžiai
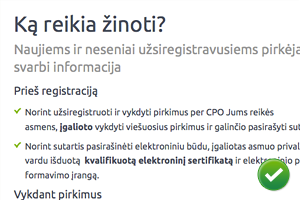
Ką atlikti?
Išskirkite ištisiniame tekste svarbius žodžius naudodami DIDŽIĄSIAS RAIDES, paryškintas raides arba kursyvą, kad naudotojams būtų lengviau atrasti reikšminę informaciją neskaitant viso teksto.
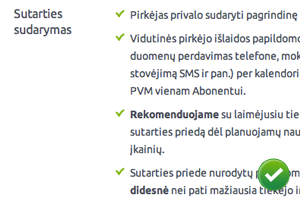
Pavyzdys
Pavyzdyje pateikiamas geras sprendimas naudoti žodžių paryškinimus, kurie, šiuo atveju, atkreipia dėmesį į svarbias sąlygas.

3.5.6. Naudojama per daug teksto paryškinimų
Ką atlikti?
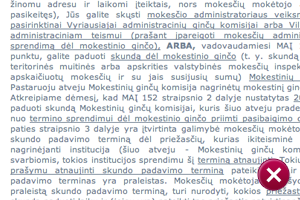
Užtikrinkite, kad tekste būtų saikingai naudojami spalviniai paryškinimai ir žodžių išskyrimai, nes naudotojams bus sunku išskirti reikšminę ir prioritetinę informaciją.
Pavyzdys
Pavyzdyje yra prastai parinkti teksto paryškinimai, todėl naudotojams reikia skirti papildomai pastangų suvokti ir išskirti reikšminę informaciją.

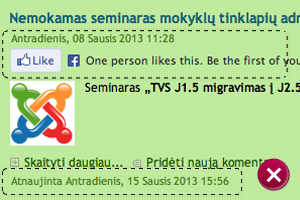
3.5.7. Naudojama per daug dėmesį atkreipiančių elementų
Ką atlikti?
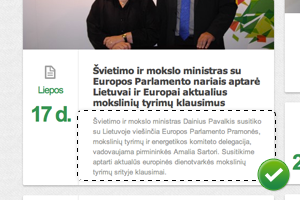
Užtikrinkite, kad puslapyje būtų naudojami tik tie dėmesį atkreipiantys elementai (ryškios antraštės, nuotraukos, judantys vaizdai), kurie yra tiesiogiai susiję su pateikiamu turiniu.
Pavyzdys
Pavyzdyje yra gerai pateikti dėmesį atkreipiantys elementai (nuotraukos ir datos išskyrimai), kurių ne per daug ir kuriuos naudotojai pastebi pirmiausiai.

3.5.8. Neapibrėžtos sąvokos ir sutrumpinimai
Ką atlikti?
Apibrėžkite tipiškiems naudotojams nesuprantamas sąvokas ir sutrumpinimus arba pakeiskite juos į suprantamus žodžius.
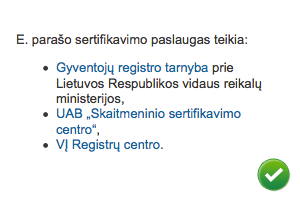
Pavyzdys
Pavyzdyje matomas geras sprendimas, kuriame pirma pateiktas visas pavadinimas ir skliausteliuose sutrumpinimas, todėl naudotojams nereikia papildomų pastangų, aiškinantis sutrumpinimo prasmę.

3.5.9. Pasikartojantys teksto elementai suformatuoti nevienodai
Ką atlikti?
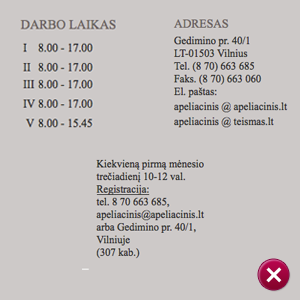
Užtikrinkite, kad visuose puslapiuose pasikartojantys teksto elementai (matmenys, valandos, datos, telefonų numeriai, dokumentų numeriai, kodai ir kt.) būtų pateikti vienodu formatu.
Pavyzdys
Pavyzdyje yra prastai suformatuoti tekstiniai elementai. Laikas, adresai, telefonų numeriai pateikti skirtinga forma, o tai klaidina naudotojus ir sulėtina informacijos įsisavinimą.

3.5.10. Naudojamas profesinis žargonas
Ką atlikti?
Pakeiskite profesinį žargoną ir specifinius srities išsireiškimus į tipiniams naudotojams suprantamus žodžius.
Pavyzdys
Pavyzdyje yra prastas sprendimas naudoti žargoną, suprantamą tik srities specialistams.

3.5.11. Naudojami nestandartiniai šriftai
Ką atlikti?
Užtikrinkite, kad puslapyje būtų naudojamas standartinis, gerai įskaitomas šriftas.
Pavyzdys
Pavyzdyje prastai parinktas šriftas, kuris naudotojams neįprastas ir apsunkina skaitomumą.

3.5.12. Naudojamas mažesnis nei 12pt šriftas
Ką atlikti?
Užtikrinkite, kad pagrindiniame svetainės tekste būtų naudojamas ne mažesnis nei 12pt šriftas.
Pavyzdys
Pavyzdyje prastai parinktas šrifto dydis. Pagrindinio svetainės teksto šriftas yra 11pt - jis sunkiau įskaitomas, todėl sumažėja skaitymo greitis.

3.6. Nuorodos
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su nuorodų formatavimu.
3.6.1. Nuorodų tekstai yra per ilgi
Ką atlikti?
Užtikrinkite, kad nuorodų tekstai būtų trumpi, nepersikeltų į kelias eilutes, bet tuo pačiu pakankamai informatyvūs, kad naudotojai iš nuorodos teksto suprastų susijusio puslapio esmę.
Pavyzdys
Pavyzdyje prastai pateiktos nuorodos, kurios persikelia per kelias eilutes, o ištisinis pabraukimas naudotojams apsunkina skaitomumą, ypač jei tarpai tarp eilučių yra siauri.

3.6.2. Ištisiniame tekste esančios nuorodos netiksliai apibūdina susijusį turinį
Ką atlikti?
Užtikrinkite, kad ištisiniame tekste pateikiamos nuorodos gerai save apibūdintų ir norint suprasti nuorodos esmę nereikėtų perskaityti šalia esantį tekstą.
Pavyzdys
Pavyzdyje prastai pateiktas nuorodos tekstas, todėl naudotojams reikia gaišti laiką skaitant papildomą tekstą arba tikrinti iš eilės tikrinti nuorodose susietą informaciją.

3.6.3. Nuorodos į kitas svetaines nesiskiria nuo vidinių svetainės nuorodų
Ką atlikti?
Jei nuorodos nukreipia naudotojus į kitas svetaines, šalia nuorodos pateikite informaciją arba jas išskirtike simboliu.
Pavyzdys
Pavyzdyje gerai išskirtos nuorodos, vedančios į kitas svetaines, todėl naudotojai prieš paspaudami yra informuojami apie nukreipimą.

3.6.4. Nuorodų tekstai neatitinka susijusių puslapių pavadinimų
Ką atlikti?
Užtikrinkite, kad nuoroda pažymėtas tekstas atitiktų puslapių arba antraščių pavadinimus, į kuriuos veda nuoroda.
Pavyzdys
Pavyzdyje gerai įgyvendinti nuorodų pavadinimai, kurie sutampa su puslapių pavadinimais, todėl naudotojams nereikia papildomų pastangų norint įsitikinti ar pasiektas puslapis yra tas, į kurį naudotojas norėjo patekti.

3.6.5. Yra elementų, kurie atrodo kaip nuorodos, bet nėra paspaudžiami
Ką atlikti?
Užtikrinkite, kad svetainėje nebūtų klaidingai suformatuotų elementų, kurie turi tik nuorodai būdingą pabraukimą.
Pavyzdys
Pavyzdyje prastai pateikti tekstiniai elementai, kurie pabraukti, kaip svarbūs, tačiau nėra nuorodos, todėl klaidina bandant juos paspausti naudotojus.

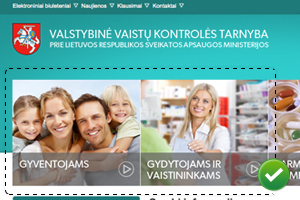
3.6.6. Nėra aišku, kurie elementai yra nuorodos
Ką atlikti?
Užtikrinkite pakankamai aiškų formatavimą, kad naudotojai be papildomų pastangų galėtų suprasti, kurie elementai yra nuorodos ir kuriuos galima paspausti.
Pavyzdys
Pirmame pavyzdyje pateiktas prastas sprendimas, kuriame vienoje grupėje pateikiamas grafinis elementas, antraštė ir sąrašas, tačiau iš pateikimo nėra aišku, kurie iš šių elementų turi nuorodas.
Antrame pavyzdyje pateiktas geras sprendimas, kuriame akivaizdžiai aiškūs elementai su nuorodomis.


3.6.7. Aplankytos nuorodos neišsiskiria
Ką atlikti?
Užtikrinkite, kad svetainės dizaine aplankytos nuorodos vienareikšmiškai skirtųsi nuo dar neaplankytų nuorodų.
Pavyzdys
Pavyzdyje gerai įgyvendintas aplankytų nuorodų išskyrimas, nes naudojamos dvi, skirtingo intensyvumo spalvos, iš kurių viena blanki ir simbolizuoja aplankytą nuorodą.

3.7. Sąrašai
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su paprastų ir išskleidžiamų sąrašų formatavimu.
3.7.1. Sąrašai nepritaikyti skenavimui žvilgsniu
Ką atlikti?
Pateikite sąrašus su išskirtomis antraštėmis, reikšminių žodžių paryškinimais, kontrastingame fone, atskirkite nuo kitų elementų tuščia erdve, kad naudotojai galėtų lengviau skenuoti žvilgsniu.
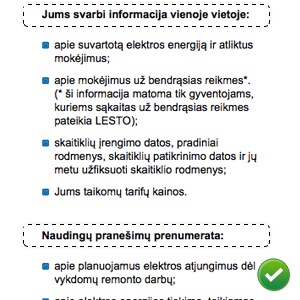
Pavyzdys
Pavyzdyje pateiktas sąrašas, kurio šone yra gerai apibendrinta antraštė, kiekvienas sąrašo elementas prasideda sąrašo simboliu ir yra išskirti reikšminiai žodžiai.

3.7.2. Ištisiniame tekste esantys išvardinimai nėra pateikti sąrašo pavidalu
Ką atlikti?
Ištisiniame tekste naudojamus išvardinimus (dažniausiai atskiriamus kableliais arba daugtaškiais) išdėstykite vertikaliai sąrašo pavidalu, kad naudotojai greičiau juos perskaitytų.
Pavyzdys
Pirmame pavyzdyje išvardinta prastai, nes elementai neatsiskirina vienas nuo kito, todėl naudotojams reikia įdėmiai skaityti ištisinį tekstą.
Antrame pavyzdyje išvardinta gerai, todėl skenuodami žvilgsniu naudotojai gali pagal sąrašo simbolį lengvai atskirti vieną tekstinį elementą nuo kito.


3.7.3. Sąrašai neturi pavadinimo arba apibendrinančio sakinio
Ką atlikti?
Kiekvieno sąrašo pradžioje pateikite apibendrinantį sakinį, pavadinimą arba frazę, kuri naudotojams padėtų suprasti, kodėl elementai pateikiami grupėje ir kaip jie susiję.
Pavyzdys
Pavyzdyje gerai įgyvendinti sąrašai, nes kiekvieno sąrašo pradžioje esantis pavadinimas apibūdina sąrašo elementus. Norint greitai suvokti sąrašo esmę, naudotojams nereikai skaityti jo sudedamųjų.

3.7.4. Svarbūs elementai nepateikti sąrašo pradžioje
Ką atlikti?
Pateikite svarbiausius elementus tekstinio arba išskleidžiamo sąrašo pradžioje, kad naudotojai juos pastebėtų pirmiausiai.
Pavyzdys
Pavyzdyje išskleidžiamas sąrašas sudarytas gerai, nes dažniausi pasirinkimai pateikti pradžioje, o likę sąrašo pasirinkimai išdėstyti abėcėlės tvarka žemiau.

3.8. Lentelės
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su lentelių formatavimu ir duomenų pateikimu.
3.8.1. Eilučių ir stulpelių pavadinimai yra per ilgi
Ką atlikti?
Užtikrinkite, kad eilučių ir stulpelių pavadinimai būtų pakankami išsamūs, bet ne per ilgi.
Pavyzdys
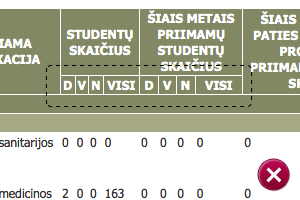
Pirmame pavyzdyje prastai pateikti stulpelių pavadinimai, nes jie užima kelias eilutes ir naudotojams sunkiau greitai suvokti esmę.
Antrame pavyzdyje gerai pateikti stulpelių pavadinimai, nes jie trumpi, lakoniški ir aiškūs.


3.8.2. Lentelės formatavimas užgožia lentelės duomenis
Ką atlikti?
Užtikrinkite, kad eilučių, stulpelių ir langelių formatavimas būtų mažiau atkreipiantis dėmesį nei lentelės duomenų.
Pavyzdys
Pirmame pavyzdyje lentelė suformatuota prastai, nes panaudoti per intensyvūs rėmeliai ir per mažai kontrastingas stulpelių pavadinimų fonas, todėl lentelės duomenis naudotojams sunku perskaityti ir išskirti.
Antrame pavyzdyje lentelė suformatuota gerai, nes pirmiausiai akcentuojami duomenys. Lentelės rėmeliai, eilučių fonai yra tinkamo intensyvumo, todėl naudotojams nereikia papildomų pastangų skenuojant lentelės duomenis žvilgsniu.


3.8.3. Netvarkingai suformatuoti lentelės duomenys
Ką atlikti?
Užtikrinkite, kad lentelės duomenys būtų pateiki vienoda forma, išvengiant tuščių erdvių arba per didelio suspaudimo. Tekstiniai ir mišrūs duomenys turi būti sulygiuoti iš kairės, skaičiai ir skaičiai su matavimo vienetais - iš dešinės. Visuose langeliuose duomenys turi būti vertikaliai sulygiuoti iš viršaus. Palyginimų lentelėje duomenys gali būti centruojami.
Pavyzdys
Pirmame pavyzdyje prastai suformatuoti lentelės duomenys, nes palikta per daug tuščių erdvių, tuo pačiu duomenys prispausti prie rėmelių, todėl lentelė atrodo netvarkingai ir naudotojams apsunkina informacijos peržiūrą.
Antrame pavyzdyje gerai suformatuoti palyginimo lentelės duomenys – jie centruojami, nėra prispausti prie rėmelių.


3.8.4. Sudėtingos struktūros lentelės nėra išskaidytos į paprastesnes
Ką atlikti?
Išskaidykite sudėtingos struktūros lenteles į kelias paprastesnes, jas atskirdami pavadinimais ir antraštėmis.
Pavyzdys
Pirmame pavyzdyje lentelės pateikimas prastas, nes jos struktūra per sudėtinga ir apsunkina duomenų analizę bei suvokimą.
Antrame pavyzdyje lentelė pateikimas geras, nes naudojami atskyrimai, kompaktiškas eilučių ir stulpelių užpildymas, todėl naudotojams paprasta suvokti struktūrą, analizuoti duomenis ir atlikti skenavimą žvilgsniu.


3.8.5. Eilučių ir stulpelių pavadinimai netiksliai apibūdina lentelės duomenis
Ką atlikti?
Užtikrinkite, kad eilučių ir stulpelių pavadinimai tiksliai apibūdintų lentelės duomenis.
Pavyzdys
Pirmame pavyzdyje prastai pateikti kai kurie stulpelių pavadinimai. Pavadinimuose panaudoti sutrumpinimai, todėl daugumai naudotojų jie nėra suprantami.
Antrame pavyzdyje gerai pateikti stulpelių pavadinimai, nes jie tiksliai apibūdina lentelės duomenis, todėl naudotojams nereikia skirti papildomai pastangų norint juos suprasti.


3.8.6. Eilutės, veikiančios kaip nuorodos, nėra paryškinamos
Ką atlikti?
Užtikrinkite, kad eilutės, veikiančios kaip nuorodos, būtų paryškinamos ir paspaudžiamos, užvedus pelę bet kurioje eilutės vietoje.
Pavyzdys
Pavyzdyje gerai įgyvendintas eilučių formatavimas, nes naudotojams pakanka užvesti pelę ir paspausti bet kurioje eilutės vietoje.

3.8.7. Plačiose lentelėse nėra naudojami eilučių atskyrimai
Ką atlikti?
Užtikrinkite, kad lentelėse, kurios užima visą lango plotį arba didžiąją jo dalį, būtų naudojami eilučių atskyrimai rėmeliu, arba kas antrą eilutę išskiriant fono spalva, kad naudotojams būtų lengviau susieti eilutės pradžią su pabaiga.
Pavyzdys
Pirmame pavyzdyje prastai suformatuota lentelė, nes nėra naudojami eilučių atskyrimai, duomenys atrodo išsibarstę, todėl naudotojams apsunkina skaitymą.
Antrame pavyzdyje gerai suformatuota lentelė, kurioje panaudoti eilučių atskyrimai. Naudotojams nereikia papildomų pastangų norint atskirti vienos eilutės informaciją nuo kitos.


3.8.8. Nepateiktas lentelės duomenų apibendrinimas
Ką atlikti?
Šalia lentelės pateikite tekstinį apibendrinimą arba grafinį vaizdą, kad naudotojai galėtų greičiau įsisąvinti informaciją.
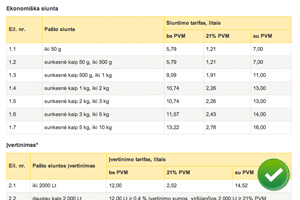
Pavyzdys
Pavyzdyje gerai pateiktas lentelės duomenų apibendrinimo tekstas bei grafinis vaizdas.

3.9. Formos ir duomenų įvedimas
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su formų pateikimu, duomenų įvedimo laukų apipavidalinimu ir funkcionalumu.
3.9.1. Įvedimo laukų pavadinimai nėra trumpi ir tikslūs
Ką atlikti?
Naudokite trumpus įvedimo laukų pavadinimus, pateikdami tik reikšminius žodžius, kurie tiksliai apibūdina įvedamus duomenis.
Pavyzdys
Pavyzdyje prastai įgyvendinti įvedimo laukų pavadinimai, nes juose naudojama perteklinė nereikšminė informacija, todėl naudotojams reikia skirti papildomai laiko ją suvokti.

3.9.2. Įvedimo laukų pavadinimai nėra arti įvedimo laukų
Ką atlikti?
Užtikrinkite, kad įvedimo laukų pavadinimai būtų arti įvedimo laukų ir naudotojai be papildomų pastangų galėtų susieti pavadinimus su laukais.
Pavyzdys
Pirmame pavyzdyje prastai pateikti įvedimo laukų pavadinimai, nes jie per daug atitolę nuo įvedimo laukų. Naudotojams tenka papildomai pastangti nepadaryti klaidų ir nesupainioti įvedimo laukų.
Antrame pavyzdyje gerai įgyvendintas duomenų laukų ir jų pavadinimų išdėstymas, nes jie yra arti vienas kito.


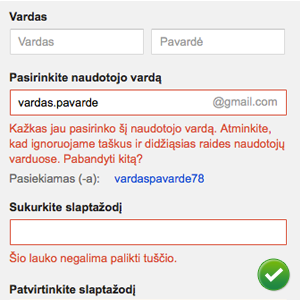
3.9.3. Nėra iš karto pranešama apie sėkmingą arba klaidingą laukelio užpildymą
Ką atlikti?
Užtikrinkite, kad naudotojams tik įvedus arba dar vedant duomenis vyktų patikrinimas ir iš karto būtų pateikiamas pranešimas apie sėkmingą arba klaidingą laukelio užpildymą.
Pavyzdys
Pavyzdyje gerai pranešama apie laukelio užpildymą, nes po duomenų įvedimo pateikiamas žalias arba raudonas tekstas, kuris leidžia naudotojui iš karto atkreipti dėmesį į klaidą arba įsitikinti, kad duomenys pateikti teisingai.

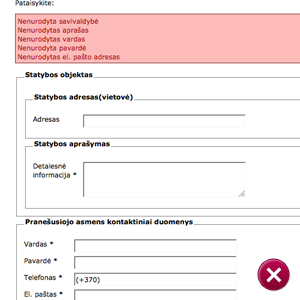
3.9.4. Klaidų pranešimai nėra pateikiami šalia įvedimo laukų
Ką atlikti?
Užtikrinkite, kad pildant formas klaidų pranešimai būtų pateikiami šalia kiekvieno įvedimo lauko, o jei tai neįmanoma, pateikite matomoje ekrano vietoje.
Pavyzdys
Pirmame pavyzdyje klaidų pranešimų rodymas įgyvendintas prastai, nes jie pateikiami formos viršuje ir visi kartu, todėl naudotojams sudėtinga nustatyti kokiuose laukuose kokia klaida padaryta. Naudotojai gali nepastebėti klaidų pranešimų formos pradžioje, jei visa forma netelpa į matomą ekrano zoną.
Antrame pavyzdyje gerai įgyvendinti klaidų pranešimai, kurie rodomi šalia įvedimo lauko ir atsiranda peršokus į tolimesnį laukelį. Naudotojai gali iš karto atkreipti dėmesį į klaidą ir jos išvengti.


3.9.5. Klaidų pranešimai nepasako kaip ištaisyti klaidas
Ką atlikti?
Užtikrinkite, kad klaidų pranešimai padėtų naudotojams ištaisyti klaidas, pasakytų kokias reikšmes ir kokiu formatu įvesti, o ne konstatuoti patį klaidos faktą.
Pavyzdys
Pirmame pavyzdyje klaidų pranešimai suformuluoti prastai, nes jie abstraktūs ir konstatuoja tik patį klaidos faktą, tačiau nepasako naudotojui kokias reikšmes ir kokiu formatu reikia įvesti.
Antrame pavyzdyje klaidos pranešimas suformuluotas gerai, nes naudotojams sufleruojamas konkretus sprendimas, ką reikia atlikti.


3.9.6. Įvedimo laukų pavadinimai nėra vienodo ilgio ir formato
Ką atlikti?
Suvienodinkite įvedimo laukų pavadinimų ilgius ir suformatuokite juos vienodai, kad naudotojai galėtų be didesnių pastangų juos suvokti bei aiškiai matyti su kuriuo lauku susietas pavadinimas.
Pavyzdys
Pirmame pavyzdyje laukų pavadinimai pateikiami prastai, nes jie per ilgi, nusikelia į kelias eilutes, kai kurie laukų pavadinimai sujungti su pagalbiniais aprašymais ir dėl to forma atrodo paini.
Antrame pavyzdyje įvedimo laukų pavadinimai pateikti gerai - jie trumpi ir telpa į vieną eilutę, todėl naudotojams aiškį sąsaja tarp pavadinimų ir laukų.


3.9.7. Įvedimo laukuose nesimato visa įvesta informacija
Ką atlikti?
Užtikrinkite tokius įvedimo laukų pločius ir aukščius, kad naudotojai matytų visą juose įvestą informaciją.
Pavyzdys
Pavyzdyje įgyvendinti įvedimo laukų dydis yra prastas, nes norėdamas peržiūrėti įvestą informaciją, naudotojas turi atlikti papildomus veiksmus.

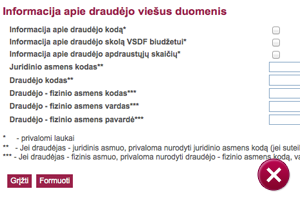
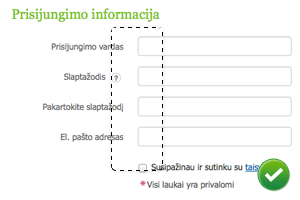
3.9.8. Privalomi įvedimo laukai pažymėti nevienodai
Ką atlikti?
Užtikrinkite, kad visose svetainės formose privalomi įvedimo laukai būtų pažymėti ir suformatuoti vienodai.
Pavyzdys
Pavyzdyje gerai pažymėti privalomi įvedimo laukai, nes visi turi vienodą skiriamąjį ženklą, todėl naudotojai be didelių pastangų gali juos atskirti.

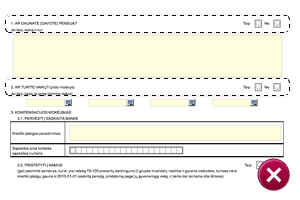
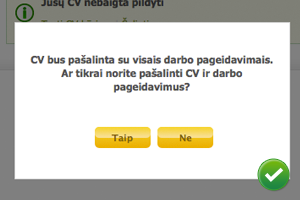
3.9.9. Nėra perspėjimų šalia mygtukų, kurie inicijuoja kritiškai svarbius ir neatšaukiamus veiksmus
Ką atlikti?
Užtikrinkite, kad naudotojams būtų pateiktas perspėjimas arba patvirtinimas šalia mygtukų, kurie inicijuoja kritiškai svarbius ir neatšaukiamus veiksmus.
Pavyzdys
Pavyzdyje gerai pateiktas perspėjimas, todėl naudotojai prieš inicijuodami neatšaukiamą veiksmą, gali dar kartą patikrinti pateikiamus duomenis arba apsispręsti dėl veiksmo atšaukimo.

3.9.10. Mygtukų pavadinimai netiksliai apibūdina atliekamus veiksmus
Ką atlikti?
Užtikrinkite, kad mygtukų pavadinimai tiksliai apibūdintų veiksmus, vykdomus po paspaudimo.
Pavyzdys
Pavyzdyje mygtuko pavadinimas parinktas gerai, nes jis konkretus ir tiksliai apibūdina atliekamą veiksmą.

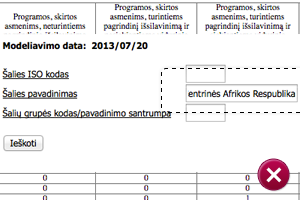
3.9.11. Formų valdymo mygtukai nėra vienas šalia kito prioriteto tvarka
Ką atlikti?
Užtikrinkite, kad formų valdymo mygtukai (inicijuojantys duomenų pateikimą ir atsisakymą, peršokimą į tolimesnį ir ankstesnį žingsnius ir pan.) būtų vienas šalia kito, vizualiai išskiriant prioritetinio veiksmo mygtuką.
Pavyzdys
Pavyzdyje mygtukai išdėstyti gerai - po paskutiniu duomenų įvedimo lauku iškart pateikta mygtukų pora. Prioritetinis veiksmo mygtukas „Ieškoti” yra vizualiai išskirtas, todėl yra maža klaidingo pasirinkimo tikimybė.

3.9.12. Svarbiausiems pasirinkimams atlikti nėra naudojamos akutės
Ką atlikti?
Užtikrinkite, kad svarbiausių pasirinkimų grupėje, kai leidžiama pasirinkti tik VIENĄ elementą iš kelių, būtų naudojamos akutės, o ne išskleidžiamasis sąrašas.
Pavyzdys
Pirmame pavyzdyje prastai įgyvendintas pasirinkimo būdas „vienas iš kelių“, nes panaudotas išskleidžiamas sąrašas, todėl naudotojams reikia atlikti papildomą išskleidimo veiksmą.
Antrame pavyzdyje gerai įgyvendintas pasirinkimo būdas, todėl naudotojai iš karto gali matyti visus variantus ir atlikti pasirinkimą vienu pelės paspaudimu.


3.9.13. Svarbiausiems pasirinkimams atlikti nėra naudojami žymimieji langeliai
Ką atlikti?
Užtikrinkite, kad svarbiausių pasirinkimų grupėje, kai leidžiama pasirinkti KELIS elementus iš kelių, būtų naudojami žymimieji langeliai, o ne išskleidžiamasis sąrašas.
Pavyzdys
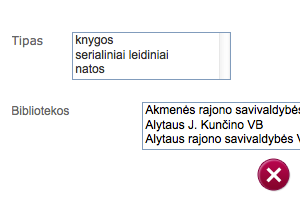
Pirmame pavyzdyje prastai įgyvendintas pasirinkimo būdas „keli iš kelių“, nes panaudotas sąrašo langelis, todėl naudotojams reikia papildomai slinkti sąrašą, norint peržiūrėti elementus ir pasinaudoti klaviatūra, norint pažymėti kelis elementus.
Antrame pavyzdyje pasirinkimo būdas įgyvendintas gerai, todėl naudotojai iš karto gali matyti visus pasirinkimus ir atlikti juos naudodamiesi tik pele.


3.9.14. Sąrašų langeliuose matomas per mažas pasirinkimų skaičiaus
Ką atlikti?
Užtikrinkite, kad sąrašų langeliuose būtų matomas kuo didesnis (tačiau racionalus) pasirinkimų skaičius, kad naudotojams kuo mažiau reikėtų naudoti sąrašo slinkties juostą.
Pavyzdys
Pavyzdyje sąrašų langeliai įgyvendinti prastai, nes juose matomi tik keli pasirinkimai iš ypač ilgo sąrašo. Naudotojams tenka įrašus peržiūrėti mažame sąrašo langelyje su neefektyvia sąrašo slinkties juosta, o tam reikia papildomų pastangų, tikslumo ir laiko.

3.9.15. Formose naudojami neįprasti valdymo elementai
Ką atlikti?
Užtikrinkite, kad formose būtų naudojami įprasti valdymo elementai ir kad jie atitiktų tiesioginę savo paskirtį.
Pavyzdys
Pavyzdyje veiksmo inicijavimas įgyvendintas prastai, nes vietoje įprasto veiksmo mygtuko panaudota akutė, kurią paspaudus siunčiami duomenys.

3.9.16. Sudėtiniai duomenys nėra išskaidyti ir įvedami į atskirus laukus
Ką atlikti?
Užtikrinkite, kad duomenys, susidedantys iš kelių trumpesnių elementų, būtų išskaidyti ir kiekvienas elementas įvedamas bei atvaizduojamas atskiruose formos laukuose.
Pavyzdys
Pavyzdyje gerai įgyvendintas adreso duomenų įvedimas, nes adreso elementai (gatvė, namo ir buto numeris) vedami į atskirus laukus.

3.9.17. Įvedimo laukuose nenustatytos dažniausiai naudojamos reikšmės
Ką atlikti?
Užtikrinkite, kad atidarius naują formą, įvedimo laukuose būtų jau nustatytos (įrašytos) dažniausiai naudojamos reikšmės arba pasirinkimai.
Pavyzdys
Pavyzdyje gerai nustatytos dažniausiai naudojamos reikšmės, todėl naudotojai, dažnai naudojantys tą pačią formą, gali sutaupyti laiko.

3.10. Sistemos grįžtamasis ryšys ir pagalba
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su informavimu apie sistemoje vykdomus veiksmus ir pagalbą naudotojui.
3.10.1. Sistema nepateikia ilgai trunkančių veiksmų būsenų
Ką atlikti?
Užtikrinkite, kad naudotojams būtų pateikiama ilgiau nei 3 sekundes trunkančio sistemos veiksmo būsena.
Pavyzdys
Pavyzdyje gerai pateikta sistemos būsena. Animuotas indikatorius informuoja apie sistemos užimtumą ir atliekamą veiksmą.

3.10.2. Nėra pagalbinės informacijos nepatyrusiems naudotojams
Ką atlikti?
Užtikrinkite, kad nepatyrusiems ir naujiems naudotojams būtų suteikta pagalba, įgalinanti savarankiškai atlikti specifines užduotis arba pasinaudoti specifine informacija.
Pavyzdys
Pavyzdyje gerai pateikta pagalbinė informacija, nes ji orientuota į nepatyrusius naudotojus ir patalpinta atskirame skyrelyje, kurio antraštė akivaizdžiai apibūdina paskirtį.

3.10.3. Pagalbinė informacija trukdo patyrusiems naudotojams
Ką atlikti?
Užtikrinkite, kad pagalbinė informacija nebūtų tiesiogiai įterpta į tekstą, lenteles, formas ir netrukdytų patyrusiems naudotojams, kuriems pagalbinė informacija jau neaktuali.
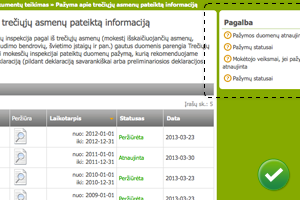
Pavyzdys
Gerai išspręsto pagalbos suteikimo pavyzdys, kai probleminėse vietose yra pateiktas pagalbos simbolis ir tik esant poreikiui naudotojai gali išskleisti paaiškinimą.

3.10.4. Pagalbinė informacija nepasiekiama ten, kur jos reikia
Ką atlikti?
Užtikrinkite, kad pagalbinė informacija būtų pasiekiama šalia probleminės vietos tekste, lentelėje ar formoje, tačiau norint ja pasinaudoti nereikėtų nutraukti atliekamo veiksmo.
Pavyzdys
Pavyzdyje pagalbos pateikimas yra geras, nes paspaudus pagalbos simbolį atsidaro papildomas sumažintas langas su pagalbos informacija. Naudotojui nereikia pereiti į kitą svetainės puslapį ir nutraukti atliekamą veiksmą.

3.10.5. Pagalbinės informacijos sąvokos nėra suprantamos naudotojams
Ką atlikti?
Užtikrinkite, kad pagalbinė informacija būtų pateikta tipiniams naudotojams įprastomis ir suprantamomis sąvokomis.
Pavyzdys
Prasto pagalbos sprendimo pavyzdys, nes paaiškinimų tekstuose naudojamos profesinės sąvokos ir specifiniai sutrumpinimai, kurie naudotojams sukelia dar daugiau neaiškumų.

3.10.6. Pagalbos struktūra neatitinka naudojamų svetainėje funkcijų ir temų
Ką atlikti?
Užtikrinkite, kad pagalbinė informacija būtų suskirstyta ir surūšiuota į skyrelius ir poskyrius, kurių eiliškumas atitinka svetainės funkcijų naudojimo eiliškumą, o pavadinimai pažodžiui atitinka svetainės funkcijų ir temų pavadinimus.
Pavyzdys
Prasto pagalbos sprendimo pavyzdys, nes jos suskirtymas į temas ir pavadinimai neatitinka naudojamų svetainėje funkcijų. Naudotojams reikia gaišti papildomą laiką norint susieti, kuris pagalbos tekstas apibūdina dominančią svetainės funkciją.

3.11. Grafika ir multimedia
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su vaizdinės informacijos pateikimu, formatavimu ir funkcionalumu.
3.11.1. Svarbūs funkciniai elementai atrodo kaip reklama
Ką atlikti?
Užtikrinkite, kad svarbūs funkciniai elementai nebūtų panašūs į reklaminius skydelius, reklaminį tekstą arba svetainės dekoraciją.
Pavyzdys
Pavyzdyje prastai įgyvendintas meniu elemento dizainas, nes jame esančios svarbios nuorodos atrodo kaip reklaminio skydelio dalis ir klaidina naudotojus.

3.11.2. Grafika ir multimedija mažai susijusi su turiniu
Ką atlikti?
Pašalinkite grafinius elementus, kurie mažai susiję su konkretaus puslapio arba visos svetainės turiniu.
Pavyzdys
Pavyzdyje prastai pasirinkti grafiniai elementai, nes jie be reikalo apkrauna pagrindinį puslapio turinį ir nepadeda naudotojams greičiau suvokti esminės informacijos.

3.11.3. Didelių paveiksliukų peržiūrai nėra naudojamos miniatiūros
Ką atlikti?
Tais atvejais, kai nėra būtinybės pateikti paveiksliukus iš karto visu dydžiu, įgyvendinkite miniatiūras, kurių pagalba naudotojai galės peržiūrėti visą paveiksliukų sąrašą ir esant poreikiui peržiūrėti pasirinkitus paveiksliukus visu dydžiu.
Pavyzdys
Pavyzdyje gerai gerai pateikiami dideli paveikslukai, nes naudotojai pirmiausiai gali peržiūrėti miniatiūras ir jas paspaudę atsidaryti paveiksliuką visu dydžiu.

3.11.4. Piktogramose naudojama neįprasta simbolika
Ką atlikti?
Užtikrinkite, kad piktogramose būtų naudojama įprasta, dažniausiai svetainėse pasitaikanti simbolika.
Pavyzdys
Pavyzdyje piktogramos parinktos prastai, nes jose panaudota specifinė ir dvipramė simbolika, kurią naudotojams sunku suprasti.

3.11.5. Piktogramos per smulkios ir neatitinka susijusio turinio
Ką atlikti?
Užtikrinkite, kad piktogramos būtų lengvai įžvelgiamos ir tiksliai apibūdintų susijusį turinį arba veiksmą.
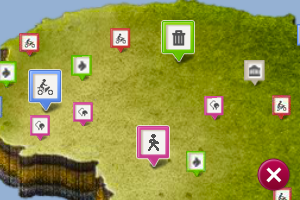
Pavyzdys
Pirmame pavyzdyje piktogramos parinktos prastai, nes naudotojams sunku įžvelgti ir suprasti jų simboliką. Kai kurios piktogramos yra tik yra vizualiai patrauklios, tačiau tiksliai neapibūdina turinio ir klaidina naudotojus.
Antrame pavyzdyje piktogramos parinktos gerai, nes jos pakankamo dydžio ir tiksliai apibūdina susijusį turinį.


3.11.6. Nėra naudojamas spalvinis grupavimas
Ką atlikti?
Svarbiausią informacija sugrupuokite naudodami spalvas, kad naudotojai greičiau suvoktų, kuri informacija yra tarpusavyje susijusi. Nenaudokite daugiau kaip 5 spalvinių variantų ir vienos spalvos atskirai.
Pavyzdys
Pavyzdyje spalvinis grupavimas geras, nes tarpusavyje susijusi informacija pažymėta vienoda spalva ir nėra per daug skirtingų spalvinių variantų.

3.11.7. Mokomoji ir pažintinė informacija nėra pateikta grafiškai
Ką atlikti?
Svarbiausią mokomąją ir pažintinę informaciją pateikite grafiškai, kad naudotojai greičiau atkreiptų dėmesį ir galėtų ją įsisavinti neskaitydami ištisinio teksto.
Pavyzdys
Pavyzdyje gerai pateikta informacija, nes paveiksliukuose panaudoti tradiciniai objektai ir simbolika, todėl naudotojai gali žymiai greičiau suvokti informacijos esmę.

3.11.8. Puslapių pradžioje naudojami didelę ekrano dalį užimantys paveiksliukai
Ką atlikti?
Užtikrinkite, kad puslapių pradžioje nebūtų naudojami didelę ekrano dalį užimantys, informacijos neteikiantys ir svetainėje pasikartojantys paveiksliukai.
Pavyzdys
Pavyzdyje matome prastą vidinių puslapių pradžios sprendimą, nes panaudotas didelis ir puslapiuose pasikartojantis vaizdas, kurį naudotojai turi nuolat paslinkti norėdami išskleisti meniu arba pamatyti esminį puslapio turinį.

3.11.9. Paveiksliukai, atliekantys navigacijos funkcijas, yra be pavadinimų
Ką atlikti?
Užtikrinkite, kad paveiksliukai, kurie atlieka navigacijos funkcijas būtų su pavadinimais, kad naudotojams nereikėtų spėlioti paveiksliukų prasmės.
Pavyzdys
Pavyzdyje navigacijos sprendimas yra geras, nes kiekvienas paveiksliukas pateiktas su nuorodą apibūdinančiu pavadinimu. Naudotojai be klaidų ir negaišdami laiko gali atlikti norimą pasirinkimą.

3.11.10. Paveiksliukai be reikalo sumažina puslapio užsikrovimo greitį
Ką atlikti?
Užtikrinkite, kad į turinį įterptų paveiksliukų dydžiai yra optimizuoti peržiūrai svetainėje ir nesumažina puslapio užsikrovimo greičio.
Pavyzdys
Pavyzdyje prastai įterptas paveiksliukas, kurio originalus dydis daug kartų didesnis nei atvaizduojama puslapyje. Atidarant šį puslapį iš serverio persiunčiamas originalaus dydžio paveiksliukas, kuris be reikalo sumažina puslapio užsikrovimo greitį.

3.12. Veiksmų sekos
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su naudotojų atliekamais kompleksiniais veiksmais ir žingsniais.
3.12.1. Veiksmų sekos nėra nuoseklios ir aiškios
Ką atlikti?
Užtikrinkite, kad sudėtingos veiksmų sekos būtų išskaidytos žingsniais ir naudotojai galėtų matyti jų vykdymo nuoseklumą.
Užtikrinkite, kad kiekvienas sekos žingsnis aiškiai apibūdintų tarpinius veiksmus arba rezultatus, o pirmas sekos žingsnis aiškiai sufleruotų naudotojams kurį veiksmą atlikti pirmiausiai.
Pavyzdys
Pirmame pavyzdyje prastai įgyvendinta veiksmų vykdymo seka, kuri nėra išskaidyta žingsniais, nepateikia vykdymo nuoseklumo, todėl naudotojams sunku susiorientuoti, kokį veiksmą atlikti pirmiausiai ir kokia yra sekos apimtis.
Antrame pavyzdyje gerai įgyvendinta veiksmų vykdymo seka, kuri išskaidyta žingsniais ir sufleruoja naudotojams apie vykdymo nuoseklumą, o žingsniai apibrėžia tarpinius veiksmus.


3.12.2. Pasikartojančių veiksmų sekos nėra atvaizduojamos vienodai
Ką atlikti?
Užtikrinkite, kad pasikartojančios arba panašios veiksmų sekos būtų atvaizduotos vienodai.
Pavyzdys
Pavyzdyje gerai įgyvendintas skirtingų e. paslaugų užsakymas, nes užsakymo sekos atvaizduojamos vienoda tvarka, todėl naudotojams, užsakantiems daugiau nei vieną e. paslaugą, nereikia iš naujo gilintis į užsakymo logiką.

3.12.3. Veiksmų sekose nepateikiama informacija apie pasirinktą žingsnį ir žingsnių skaičių
Ką atlikti?
Užtikrinkite, kad vykdant veiksmų seką, būtų išskirtas pasirinktas žingsnis ir pateikta informacija apie tolimesnius žingsnius, bei žingsnių skaičių.
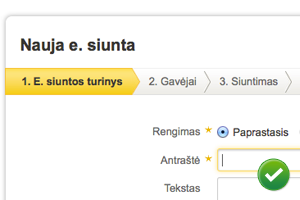
Pavyzdys
Pavyzdyje gerai įgyvendinta veiksmų seka, nes išskirtas pasirinktas žingsnis, aiški tolimesnė eiga, o naudotojai gali matyti visus sekos žingsnius.

3.12.4. Grįžtant į ankstesnį sekos žingsnį neišsaugoma užpildyta informacija
Ką atlikti?
Užtikrinkite, kad grįžtant į ankstesnį žingsnį arba peržiūrint sekos žingsnius nenuosekliai, būtų automatiškai išsaugota visa naudotojo įvesta informacija.
Pavyzdys
Pavyzdyje gerai įgyvendinta veiksmų seka, nes grįžtant į ankstesnį žingnį nedingsta užpildyta informacija, be to naudotojai informuojami, kad pereinant į kitą sekos žingsnį, informacija automatiškai išsaugoma.

3.13. Paieška
Šiame skyrelyje pateikiamos dažniausios tinkamumo naudotis problemos, susijusios su paieškos funkcionalumu ir paieškos rezultatų pateikimu.
3.13.1. Paieška nėra vykdoma visame svetainės turinyje
Ką atlikti?
Užtikrinkite, kad paieška būtų vykdoma visame svetainės turinyje arba tiksliai nurodykite, kurioje svetainės dalyje atliekama paieška.
Pavyzdys
Pavyzdyje gerai įgyvendinta paieška, nes pagal nutylėjimą jį vykdoma visoje svetainėje, o taip pat informuoja naudotojus apie esančias svetainės dalis, kuriose galima vykdyti paiešką pasirinktinai.

3.13.2. Papildomi paieškos nustatymai neatskirti nuo supaprastintos paieškos
Ką atlikti?
Jei paieška leidžia naudotojams pasirinkti papildomus nustatymus ir parametrus, tai išskaidykite ją į supaprastintą paiešką ir papildomų nustatymų langą, kuris išskleidžiamas pagal poreikį.
Pavyzdys
Pirmame pavyzdyje prastai įgyvendinta paieška, nes visi įmanomi paieškos nustatymai pateikiami viename lange, todėl naudotojai verčiami sugaišti laiką kad įsigilintų į paieškos veikimo logiką.
Antrame pavyzdyje gerai įgyvendinta paieška, kur papildomi nustatymai yra pasiekiami atskirame lange ir neapkrauna supaprastintos paieškos.


3.13.3. Įvedus paieškos frazę skirtingomis raidėmis, pateikiami nevienodi paieškos rezultatai
Ką atlikti?
Užtikrinkite, kad įvedus paieškos frazę skirtingomis raidėmis (DIDŽIOSIOMIS, Sakinio, mažosiomis, be lietuviškų raidžių, su lietuviškomis raidėmis) būtų pateikiami vienodi paieškos rezultatai.
Pavyzdys
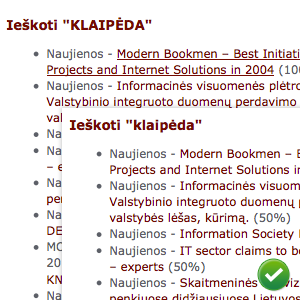
Pirmame pavyzdyje prastai įgyvendinta paieška, nes skirtingomis raidėmis įvedus tą patį paieškos žodį pateikiami skirtingi paieškos rezultatai. Be to, įvedus paieškos frazę vien didžiosiomis raidėmis, pateikiama klaidinga informacija, kuri sako, kad tokio turinio nėra.
Antrame pavyzdyje gerai įgyvendinta paieška, nes įvedus tą pačią frazę skirtingomis raidėmis, paieška pateikia vienodus rezultatus.


3.13.4. Paieška nėra pasiekiama kiekviename svetainės puslapyje
Ką atlikti?
Užtikrinkite, kad paieška būtų numatyta ir pasiekiama toje pačioje kiekvieno puslapio vietoje.
Pavyzdys
Pavyzdyje gerai įgyvendinta paieška, nes paieškos laukas pasiekiamas kiekviename puslapyje ir toje pačioje vietoje, todėl naudotojams nereikia grįžti arba pereiti į atskirą paieškos puslapį, taip pat nereikia įsiminti, kuriose vietose galima rasti paiešką.

3.13.5. Nėra pateikta paieškos pagalba arba paieškos pasiūlymai
Ką atlikti?
Pateikite trumpą pagalbą naudotojams, kaip efektyviau pasinaudoti paieška arba įgyvendinkite paieškos pasiūlymų funkcionalumą.
Pavyzdys
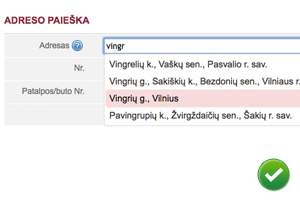
Pavyzdyje gerai įgyvendinta paieška, nes įvedus paieškos frazę iš karto pateikiami susiję paieškos pasiūlymai, kurie leidžia naudotojams greičiau suvokti esamą turinį, ištaisyti klaidas paieškos laukelyje arba pasirinkti siūlomą paieškos frazę.

3.13.6. Paieškos rezultatai nepateikti tiesiogiai naudojamu formatu
Ką atlikti?
Sukurkite paieškos rezultatų puslapį, kuriame pateikiama tiksli informacija ir naudotojams leidžiama be papildomų pastangų ja pasinaudoti, esant reikalui atlikti rūšiavimą ir filtravimą.
Pavyzdys
Pirmame pavyzdyje prastai pateikti paieškos rezultatai, nes naudotojams nėra aiški jų pateikimo tvarka ir nėra galimybės surūšiuoti arba filtruoti rezultatų, nėra paryškinti paieškos žodžiai.
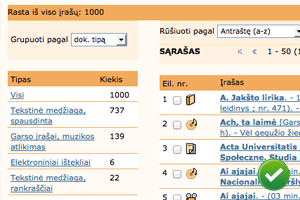
Antrame pavyzdyje gerai pateikti paieškos rezultatai, nes jie sunumeruoti, išskirti paieškos žodžiai ir papildomai pateiktos kategorijos, atliekančios rezultatų filtravimo funkciją.


4. Tinkamumo naudotis vertinimas
Šiame skyrelyje pateikiama informacija, kaip savarankiškai atlikti tinkamumo naudotis problemų vertinimą.
4.1. Kaip naudotis?
- Prieš vertindami apibrėžkite ir dokumentuokite vertinamos e. paslaugos apimtį.
- Atlikite apibrėžtos e. paslaugos apimties tinkamumo vertinimą naudodami patikros lapą.
- Apibendrinkite patikros lape užfiksuotus vertinimo rezultatus ir priimkite sprendimą dėl tolimesnių tinkamumo naudotis įgyvendinimo darbų.
4.2. Patikros lapas
Patikros lapas pateikiamas atskirame dokumente „E. paslaugų tinkamumo problemų patikros lapas”.
Į viršų